列表
-
前端
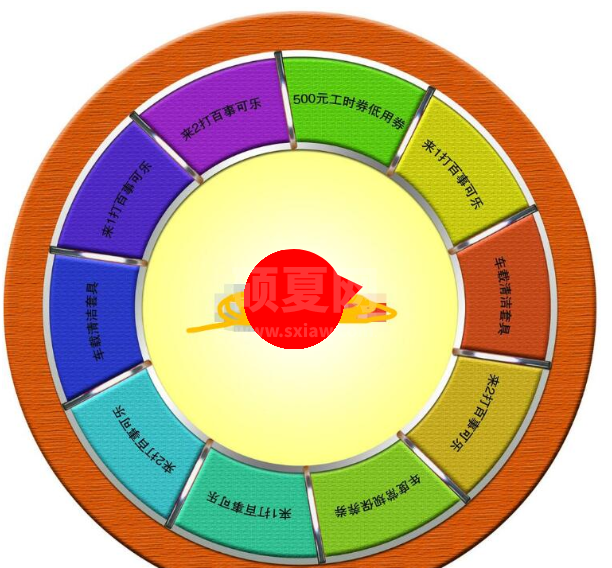
本篇文章给大家带来的内容是关于HTML5 canvas实现中奖转盘的实例代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近在学canvas做动画,于是就写个转盘练下手。上个简陋的成果图(中间那个是转的指针,外面的圈是图
-
前端
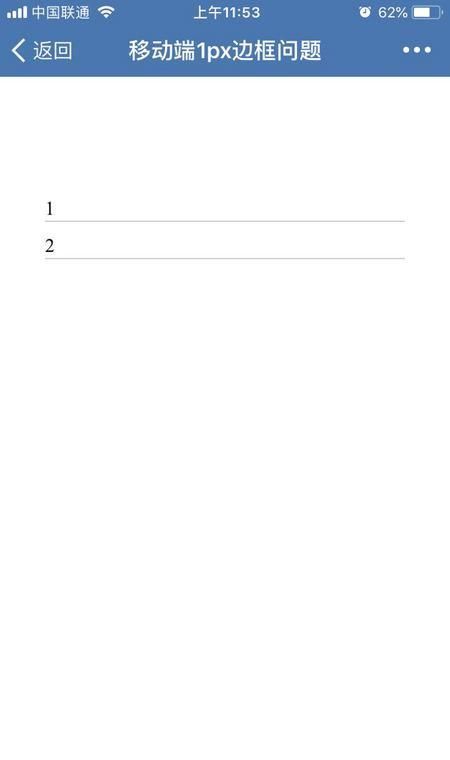
这篇文章分享给大家的内容是关于移动端H5页面中1px边框的解决方法,内容很有参考价值,希望可以帮到有需要的小伙伴。问题提出这是一个比较老的问题了,我第一次注意到的时候,是UI设计师来找我麻烦,emmm那时候我才初入前端职场,啥也不懂啊啊啊啊
-
前端
这篇文章主要介绍了关于html5和CSS 实现禁止IOS长按复制粘贴功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下因为在移动端APP需要实现长按执行别的事件,但是在iOS系统有默认的长按选择复制粘贴。禁止在网上找了很多资
-
前端
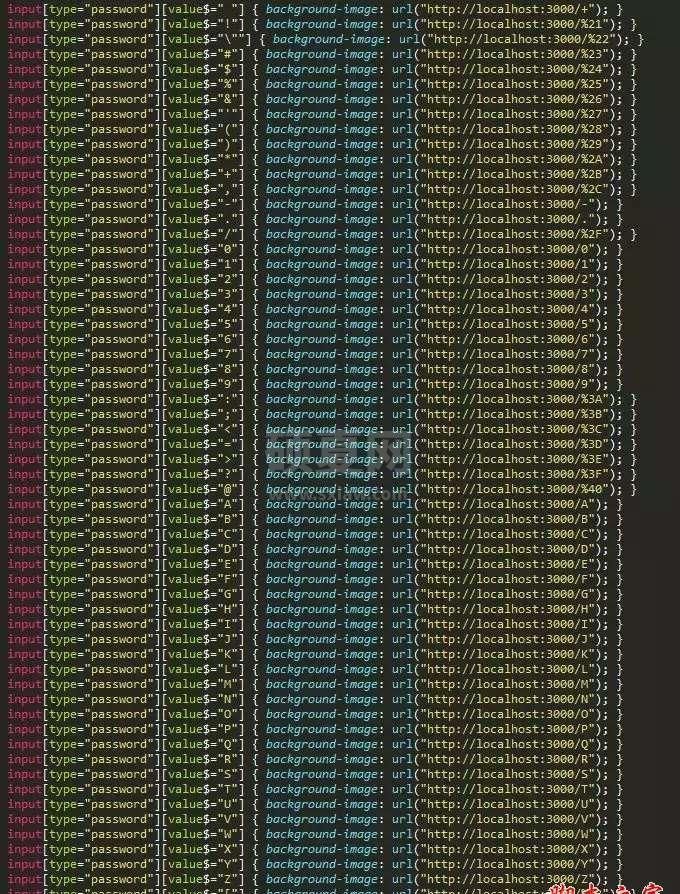
这次给大家带来怎么用CSS设置记录用户密码,用CSS设置记录用户密码的注意事项有哪些,下面就是实战案例,一起来看一下。简单的CSS代码,甚至不符合图灵完备的语言,但是也能成为一些攻击者的工具,下面简单介绍一下如何使用CSS去记录用户的密码。
-
前端
<!doctype html><html lang="en"> <head> <meta charset="UTF-8"> <title>CSS制作立体导航</title> <link rel
-
前端
本篇文章给大家介绍一下如何使用CSS实现有意思的鼠标跟随 3D 旋转效果,让交互更加生动,希望对大家有所帮助!今天,群友问了这样一个问题,如下所示的鼠标跟随交互效果,如何实现:简单分析一下,这个交互效果主要有两个核心:借助了 CSS 3D
-
前端
本篇文章整理分享13 个前端可能用得上的 CSS技巧,包括修改输入占位符样式、多行文本溢出、隐藏滚动条、修改光标颜色等,希望对大家有所帮助!修改输入占位符样式、多行文本溢出、隐藏滚动条、修改光标颜色、水平和垂直居中。多么熟悉的场景!前端开发
-
前端
本篇文章给大家带来了关于CSS的相关知识,其中主要介绍了我因为好奇,get了一个新的CSS知识,什么东西让我好奇呢?感兴趣的朋友,下面一起来看一下吧,可能你也会很好奇,哈哈。大家在查阅Element UI文档的时候,是否发现下面这个效果好家
-
前端
目前,CSS 原生嵌套语法处于开发者试用状态,CSS 工作组正在制定相关规范,Chrome 浏览器预计将于 112 版本正式推出 CSS 原生嵌套功能。大家好,我是 CUGGZ。最近在看 caniuse.com 时发现,Chrome 和 E
-
前端
每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!,在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么?想过之后再与答案比对,是不是会更好一点,当然如果你有比我更好的答案,欢迎评论区留言,一起
-
前端
每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!,在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么?想过之后再与答案比对,是不是会更好一点,当然如果你有比我更好的答案,欢迎评论区留言,一起
-
前端
每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!,在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么?想过之后再与答案比对,是不是会更好一点,当然如果你有比我更好的答案,欢迎评论区留言,一起
-
前端
每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!,在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么?想过之后再与答案比对,是不是会更好一点,当然如果你有比我更好的答案,欢迎评论区留言,一起
-
前端
CSS 盒模型是 CSS 基础的重点难点,因此常被面试官们拿来考察候选人对前端基础的掌握程度,这篇文章将对 CSS 盒模型知识点进行全面的梳理。我们先看个例子:下面的 div 元素的总宽度是多少呢?<!DOCTYPE html><html>
-
前端
本篇文章带大家另辟蹊径,聊聊使用CSS滤镜构建圆角的方法,并利用圆角聊聊实现波浪效果的方法,希望对大家有所帮助!【学习视频分享:css视频教程、web前端】首先,我们来看这样一个图形:一个矩形,没什么特别的,代码如下:div { wi
-
前端
最近有个小伙伴问我,在某个网站看到一个使用 SVG 实现的炫彩三角边框动画,问能否使用 CSS 实现:很有意思的一个动画效果,立马让我想起了我在 CSS 奇思妙想边框动画 一文中介绍的边框动画,非常的类似:其核心就是利用了角向渐变(coni
-
前端
本篇文章带大家了解下CSS 中的 transition (过渡) 和 transform (动画) 属性,这两个属性的参数确实比较复杂,它们可以做出 CSS 的一些基础动画效果,平移,旋转,倾角......等等,这些也是我早期学习 CSS
-
前端
本篇文章给大家介绍一下如何使用纯CSS实现鼠标点击拖拽效果,让交互更加生动,希望对大家有所帮助!背景鼠标拖拽元素移动,算是一个稍微有点点复杂的交互。而在本文,我们就将打破常规,向大家介绍一种超强的仅仅使用纯 CSS 就能够实现的鼠标点击拖拽
-
前端
本篇文章将给大家总结分享75道前端面试CSS中的高频考点,帮助同学们力闯秋招,赶快收藏起来学习啦!理论篇1. box-sizing 属性值有什么作用?用来控制元素的盒子模型的解析模式,默认为content-boxcontext-box:W3
-
前端
CSS比较函数从2020年4月就开始支持了,我喜欢使用这些函数,但最喜欢的是 clamp(),它也是我最常用的一个。在这节课中,我们详细来看下这些比较函数。Clamp(), Max(), 和 Min() 函数clamp() 函数的作用是把一